TIMEFRAME
Jan 2019 — 2021
ROLE
Design lead, project manager, UX writer
SKILLS
Design strategy, leadership, UX, visual design, research, interaction.
Cloud PAL
Building and designing Cloud PAL was an incredible learning experience because I got the chance to tackle a nebulous project with high stakes. I lead a team of 4 designers and 4 developers towards a holistic redesign to account for IBM’s new design language and to address years of tech and design debt that created a disjointed user experience on IBM Cloud.
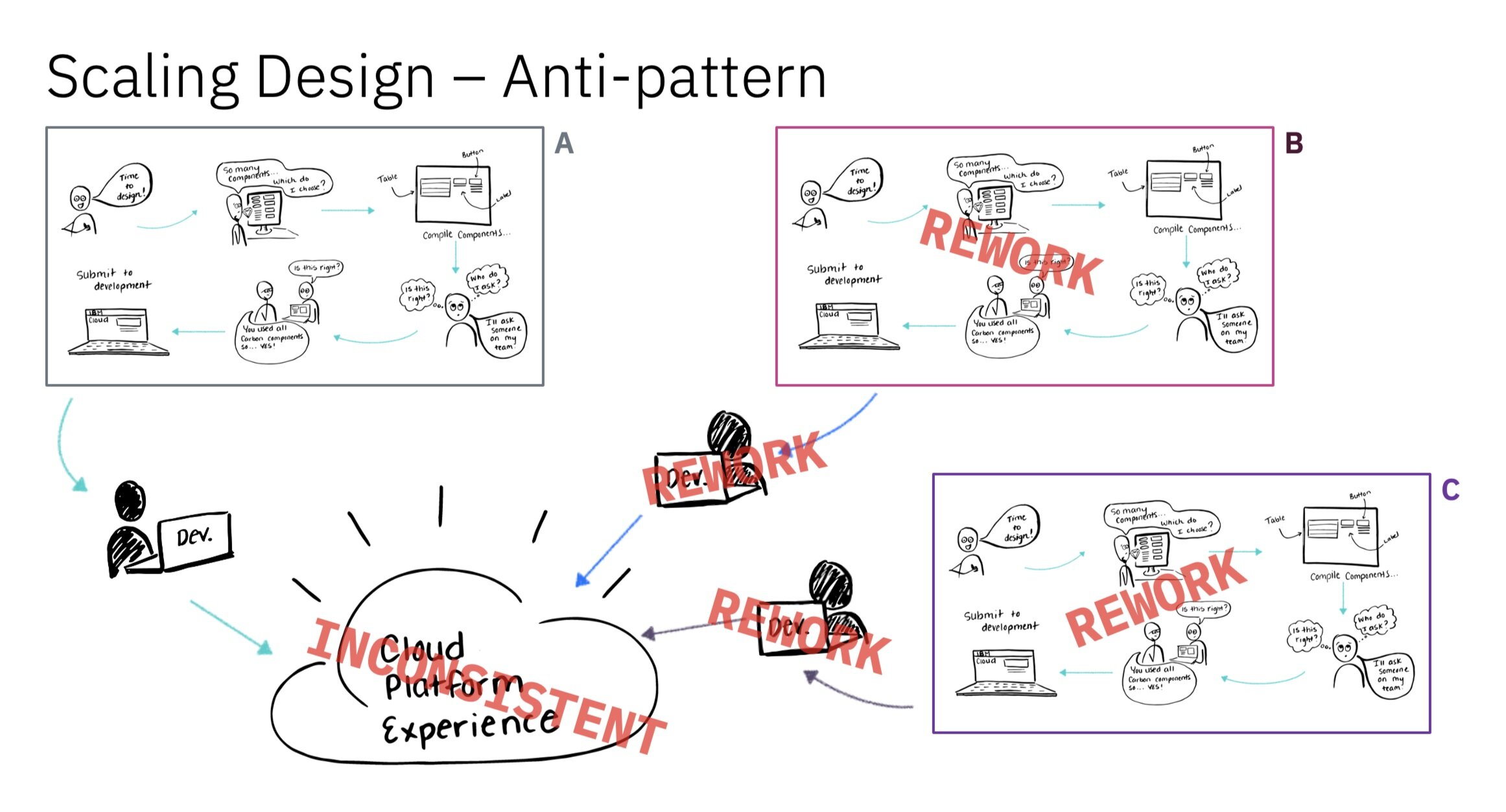
The challenge
In 2018, I helped bridge IBM Cloud’s platform and infrastructure stacks together, so that users could complete common management tasks. Although the back-ends were unified, the front-ends were disjointed. Many IBM Cloud teams used IBM’s Carbon Design System inconsistently and regularly rebuilt existing components in order to accommodate their specific user needs. As well, IBM Cloud had unique components that weren’t in Carbon.
The Solution:
My team and I built a library on top of the Carbon Design System to share common components/patterns and improve team collaboration.
Research and discovery
Understanding the landscape
Before jumping into design explorations with Carbon 10, I needed to under the product’s landscape and how teams built their UIs. Drawing inspiration from Atomic Design, we audited the platform to see how teams used existing Carbon components, uncover any gaps, and document components specific to the product.
By the end of the audit, we had 18 mural boards that accounted for approximately 20% of IBM Cloud. The boards revealed how teams applied Carbon and where they crafted their patterns to address use cases Carbon components didn’t meet.
Interviewing teams
We interviewed 16 design and development teams to understand what were their pain points in using Carbon and building on IBM Cloud.
What we found…
Offering teams were working in silos. Existing tools and resources were not enough. Designers and Developers were wasting time rebuilding components that another had already built. There was no infrastructure or processes in place to share resources and knowledge across teams.
The lack of standardization and a single source of truth had led to myopic decision-making across teams and an inconsistent end-user experience. I learned that simply creating a centralized hub for components wouldn’t be enough. This needed to be a culture change in how teams collaborate and a community-driven effort.
Setting the foundation
I co-facilitated and organized a design jam with my manager and team to bring 60 cloud designers together to address problems of inconsistency in pattern usage across the cloud platform.
We decided on big-ticket items (theme, headers, navigation, patterns) which laid the groundwork for pattern usage on IBM Cloud.
In 8 hours and with 8 teams, we addressed 19 patterns and components. This effort laid the foundation for our future docsite, guidance, and codified patterns.
Creating the vision
In an effort to align, we accidentally removed some brand personality. So we needed a visual exploration to reimagine how our product could be at its best using our unique expression of the IBM design language, Carbon 10, and the Cloud brand guidelines.
This visual exploration became a concept car that I used to show the vision of a cohesive experience to product and development leadership in order to get both their support and commitment to the work.
While my team and I explored concepts, we also authored the design guidance. Paired with my dev lead, I worked with him to define which components should be fixed vs customizable.
Building the tools and resources
The tools needed to drive UX consistency were engineered to reduce duplicated code while increasing designer and developer productivity through:
Sketch library with 180+ components and patterns
20+ unique Sketch page templates
185 coded React components
220+ pages of documentation
3 seamless contribution processes for components, patterns, and bug fixes
Building and sustaining a community
Along with creating the tools and resources to help teams, I led and help build a community around the library through slack channels, virtual office hours, design reviews, and hackathons to foster innovation and collaboration.
Adoption and managing the team
Although I was a design lead, I stepped up into the role of a project manager because we were short-staffed. I prioritized the project needs with the team while addressing urgent issues. We built best practices such as using daily standups and retros to keep each other up-to-date and hash out issues.
In order for the project to be successful and inclusive to everyone, I brought together the dev team, architects, OM, and design strategize the launch program, prioritize team needs, confirm next steps, and put together a system to track progress. Working with my dev team, I put together an adoption plan to organize the platform.
The results
The teams who use the CloudPAL resources now have a single source of truth to create cohesive designs for IBM Cloud. This includes unified contribution & governance guidelines to ensure the design system continues to evolve to the needs of the product and teams.
Business impact:
Cloud PAL saved an avg. of 2,000 hours of development and design time per pattern
IBM Cloud UI team became ~80% per efficient.
This resulted in the full redesign of all of IBM Public Cloud (157+ offering teams, over 600 people).
User impact:
Improving IBM Cloud end-user experience by reducing up to 7 steps from key user journeys
Created a genuine and trustworthy Cloud experience that looks and feels more unified